Asset Browser
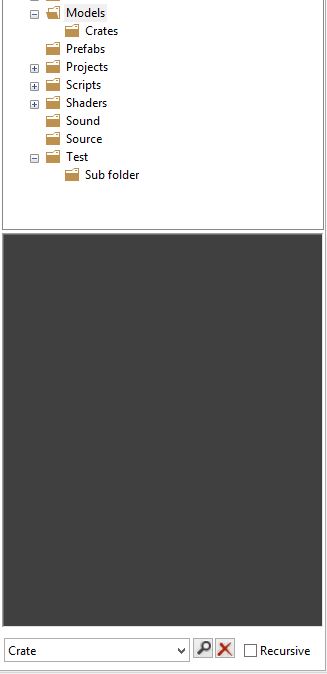
 The asset browser is divided into two parts. On top the project's directory structure is shown. You can use this to navigate around a project's folder hierarchy. Below this the files in the current directory are displayed as thumbnails or icons, depending on the file type. If the Recursive checkbox is checked, files in all subfolders will be displayed as well, otherwise only files in the currently selected folder will be shown.
The asset browser is divided into two parts. On top the project's directory structure is shown. You can use this to navigate around a project's folder hierarchy. Below this the files in the current directory are displayed as thumbnails or icons, depending on the file type. If the Recursive checkbox is checked, files in all subfolders will be displayed as well, otherwise only files in the currently selected folder will be shown.Directory Structure
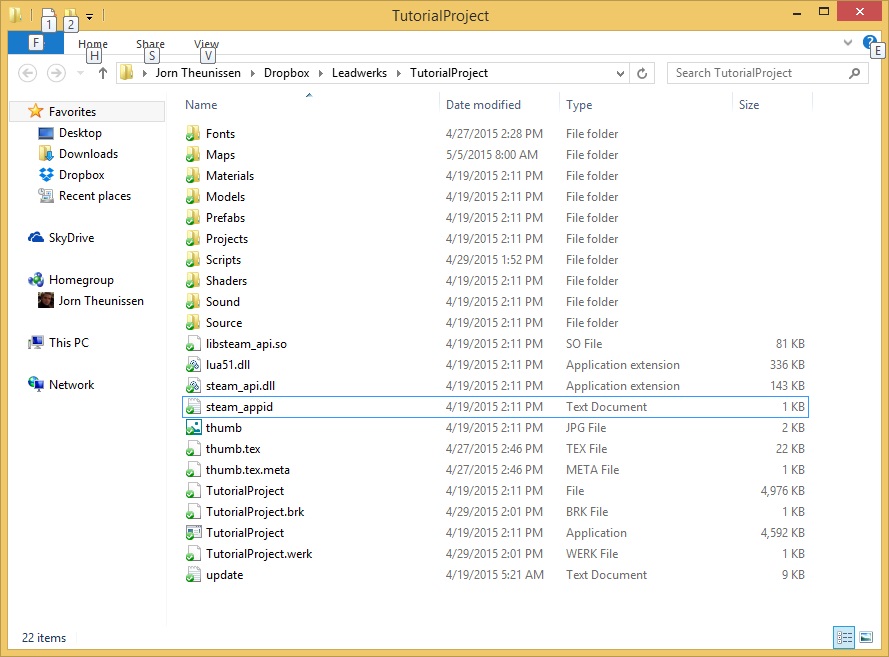
By default all new projects will have the following folders created:
- Fonts>
- Maps
- Materials
- Models
- Prefabs
- Projects
- Scripts
- Shaders
- Sound

The shaders, scripts, textures, and materials folders should always be in a project. Without those folders your project may not work properly. Other folders are not necessarily required, but it's a good idea to use the defaults Leadwerks provides. In all Leadwerks tutorials we will make use of the default folder layout.
Creating and Deleting Folders
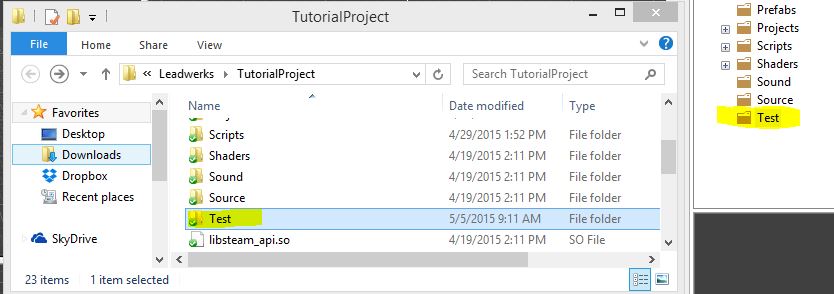
If you want a new folder to store a certain type of asset, you can simply create is in the project folder on your computer. Leadwerks automatically detects the change in your project and displays it to the asset browser. Create a new folder called ‘Test’ in the opened folder and switch back to the editor to see that it appeared automatically. This makes it very easy to work with files in Leadwerks.
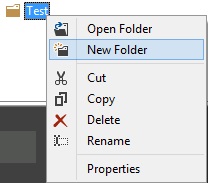
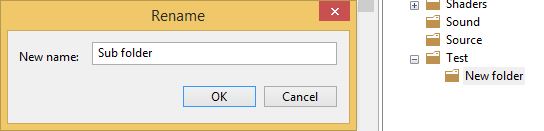
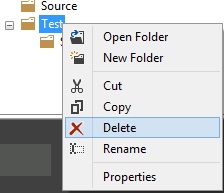
You can also right-click on any folder in the assets tab and select the Create Folder popup menu to make a new subfolder. Try creating a subfolder called "Subtest" inside the "Test" folder by right-clicking on the "Test" folder and selecting the Create Folder menu.


You can remove a folder from your project by right-clicking on it and selecting the Remove popup menu. The folder and all its files and subfolders will be deleted from your project. Fortunately, a warning dialog will appear to make sure you really meant to do that.

Search
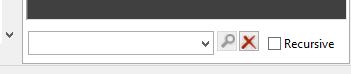
The search bar can be used to filter files with a search term. As soon as you type your search term in here, the editor will search for assets with the search term in it. A list of recent search terms is available in the drop down items of the search bar.
Select the ‘Models’ folder and uncheck the Recursive checkbox that sits to the right of the search box. We are going to look for assets that have something to do with crates. Click in the search panel and type the word ‘Crate’. Notice how we are not getting any results back. This is because we are only looking in the ‘Models’ folder and not in any subfolders residing in the Models folder.