Just started gui system...
After a few days of trying to integrate cegui into leadwerk I've decided to develop my own gui system in leadwerks.
It will be a full skinable gui system. Today I finished the imageset loader to define imagesets.
Imagesets are described in xml.
Here is an example:
<?xml version="1.0" encoding="utf-8" ?> <guiconfig> <imagesets> <imageset name="window"> <image relation="topLeft" width="10" height="10"> <![CDATA[abstract::windowTopLeft.dds]]> </image> <image relation="topRight" width="10" height="10"> <![CDATA[abstract::windowTopRight.dds]]> </image> <image relation="bottomRight" width="10" height="10"> <![CDATA[abstract::windowBottomRight.dds]]> </image> <image relation="bottomLeft" width="10" height="10"> <![CDATA[abstract::windowBottomLeft.dds]]> </image> <image relation="top" width="2" height="10"> <![CDATA[abstract::windowTop.dds]]> </image> <image relation="left" width="10" height="2"> <![CDATA[abstract::windowLeft.dds]]> </image> <image relation="right" width="10" height="2"> <![CDATA[abstract::windowRight.dds]]> </image> <image relation="bottom" width="2" height="10"> <![CDATA[abstract::windowBottom.dds]]> </image> <image relation="fill" width="10" height="10"> <![CDATA[abstract::windowFill.dds]]> </image> </imageset> </imagesets> </guiconfig>
This is a sample for defining a window imageset.
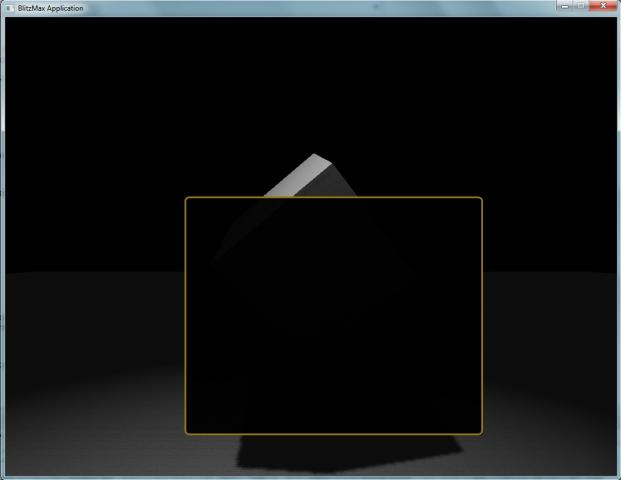
And here is the result after adding a window (It's programmer art ![]() )
)
So the next task is to handle input for moving or scaling elements.
TODO:
I must find a way to tile seamless textures for the fill texture.

 SCP
SCP

9 Comments
Recommended Comments